저작권 안내
- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
글로벌 사진 사이트 구축하기
이재홍 http://www.pyrasis.com 2014.03.24 ~ 2014.06.30
이미지 변환 서버 구축하기
이제 이미지 변환 서버용 EC2 인스턴스를 생성합니다. 이 EC2 인스턴스는 앞에서 생성한 웹 서버 Auto Scaling 그룹과는 별개입니다.
- Amazon Linux AMI를 사용합니다.
- 앞에서 생성한 S3, SQS 접근용 IAM 역할(ExamplePhotoRole)을 사용하도록 설정합니다.
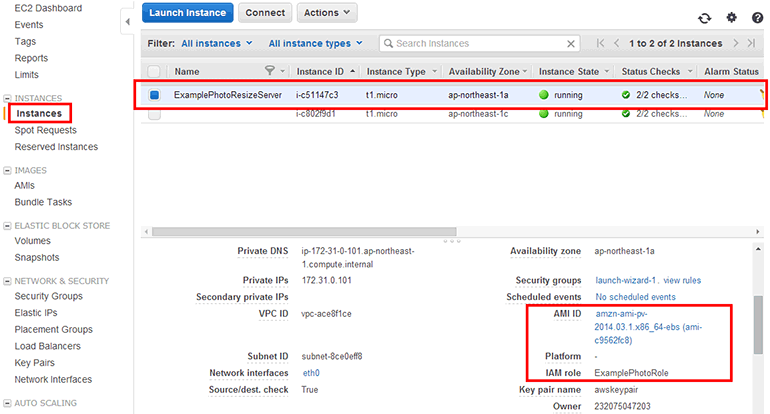
 그림 31-23 이미지 변환 서버용 EC2 인스턴스 생성 완료
그림 31-23 이미지 변환 서버용 EC2 인스턴스 생성 완료
생성한 EC2 인스턴스에 SSH로 접속하여 Node.js와 npm을 설치합니다. 그리고 이미지 변환 소프트웨어인 imagemagick도 설치합니다.
[ec2-user@ip-172-31-0-101 ~]$ sudo yum install -y nodejs npm --enablerepo=epel
[ec2-user@ip-172-31-0-101 ~]$ sudo yum install -y ImageMagick
서버의 소스 파일이 업데이트되면 자동으로 Node.js를 다시 시작해주는 forever도 설치합니다.
[ec2-user@ip-172-31-0-101 ~]$ sudo npm install -g forever
/home/ec2-user에 Node.js 웹 서버 디렉터리(ExamplePhotoResizeServer)를 생성합니다. 그리고 aws s3 sync 명령으로 S3 버킷(<프로젝트 이름>.src)에서 파일을 받습니다.
[ec2-user@ip-172-31-0-101 ~]$ mkdir ExamplePhotoResizeServer
[ec2-user@ip-172-31-0-101 ~]$ aws s3 sync --region=ap-northeast-1 s3://examplephoto.src/ExamplePhotoResizeServer ExamplePhotoResizeServer
Node.js 이미지 변환 서버 디렉터리(ExamplePhotoResizeServer)로 이동한 뒤 npm install 명령으로 Node.js 모듈을 설치합니다. 앞에서 package.json 파일에 필요한 Node.js 모듈을 정의했으므로 npm install 명령만 입력하면 자동으로 필요한 모듈이 설치됩니다.
[ec2-user@ip-172-31-0-101 ~]$ cd ExamplePhotoResizeServer
[ec2-user@ip-172-31-0-101 ExamplePhotoResizeServer]$ npm install
다음 명령을 입력하여 Node.js 이미지 변환 서버를 실행합니다
[ec2-user@ip-172-31-0-101 ExamplePhotoResizeServer]$ forever start -w app.js
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.
Published
2014-09-30

 Kubernetes
Kubernetes